A non-fiction ebook case study: from print to online publication
Hunger Hill Press recently published A Question of Attribution, a guide to art connoisseurship in the nineteenth century. The printed book has 360 pages, 16 pages of illustrations and extensive data tables, so conversion to ebook format wasn’t going to be straight forward.

1: Preparation
The manuscript was supplied in Adobe InDesign format which meant the main document and image files were all neatly packaged. However, an InDesign document intended for print needs work before it can be converted to ebook format. (There is an EPUB export option, but creating an ebook isn’t as simple as that.)
2: Document Conversion
Note: Since working on this book InDesign has improved support for ebook production. However, the description of the work involved is still relevant.
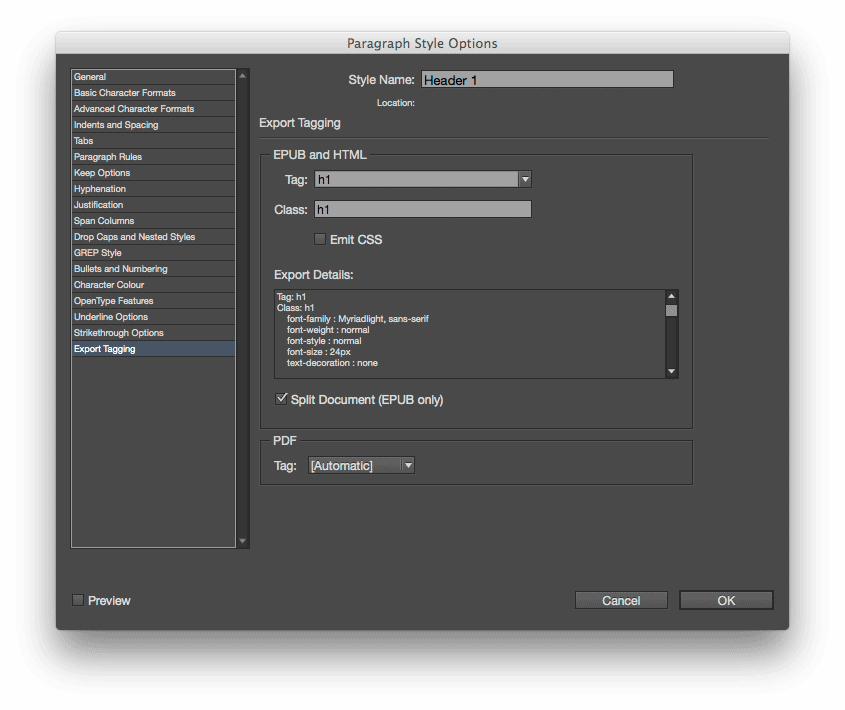
I made a copy of the InDesign document and started simplifying the paragraph styles, thinking about the CSS styles I’d map these to in the ebook. For example, I created a few header styles which would map to the h1, h2 and h3 elements. However, I turned off the ‘Emit CSS’ option because I didn’t want InDesign to generate CSS. Instead, I wanted plain HTML which I could then style using my own CSS. This would stop the ebook filling up with redundant CSS and keep all style definitions in one place. For some elements such as h1 I used the ‘split document’ option to force a file break within the ebook. I added a few more styles to handle quote blocks and captions, checked that list items were being mapped the correct elements, then moved onto the export stage.

3: Document Export
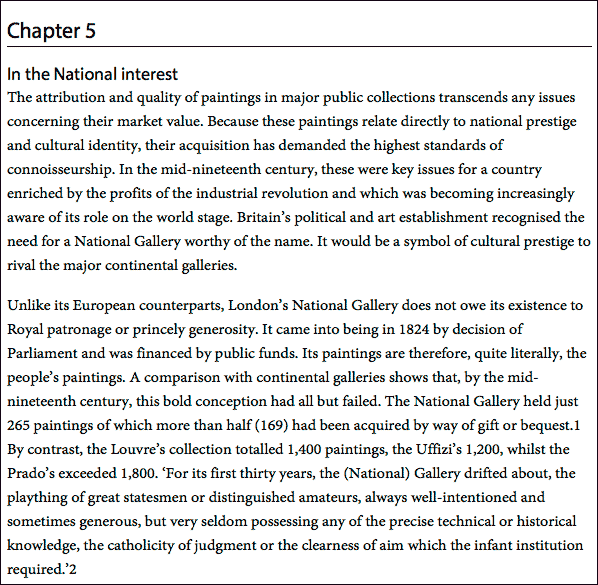
I used the EPUB export option to generate a rudimentary ebook. It wasn’t pretty, but all the content was there and I had a good framework to apply my custom CSS:

I tidied up the HTML code within the ebook and added document breaks where it hadn’t been possible to automate this process. I then added my custom CSS to style the various HTML elements used within the ebook. Immediately it started looking more like the finished product.
Footnotes and other page elements
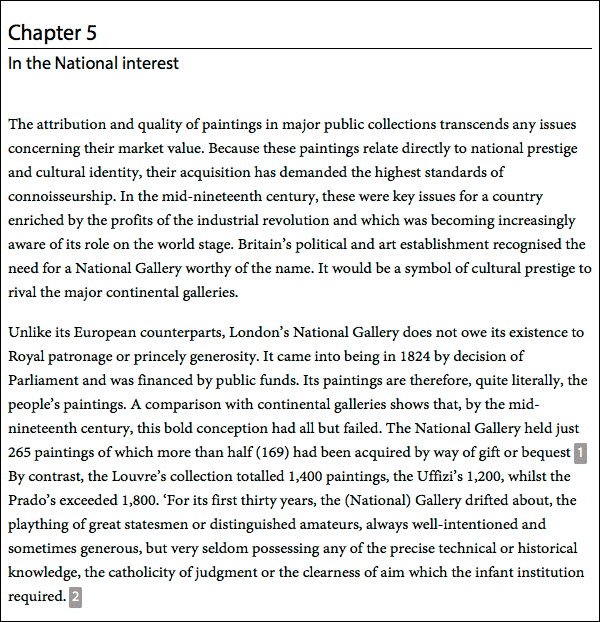
In the printed book footnotes appear at the bottom of pages. Obviously, there’s no such thing as a ‘page’ in an ebook because content simply reflows to fit the display size, so we had to come up with another solution.
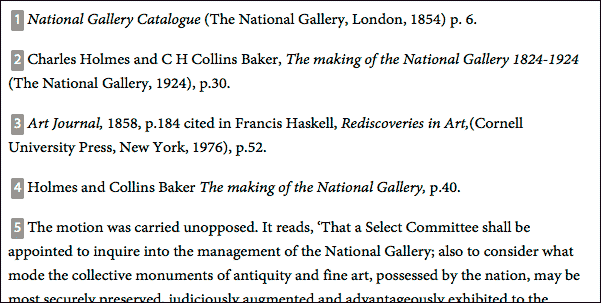
We turned footnote links into large, touchscreen-friendly blocks. Tapping these jumps the reader to the appropriate footnote definition at the end of the current book section. Tapping the footnote link again takes the reader back to the previous position within the book. Hopefully, this allows readers to check footnotes without interrupting their reading too much:


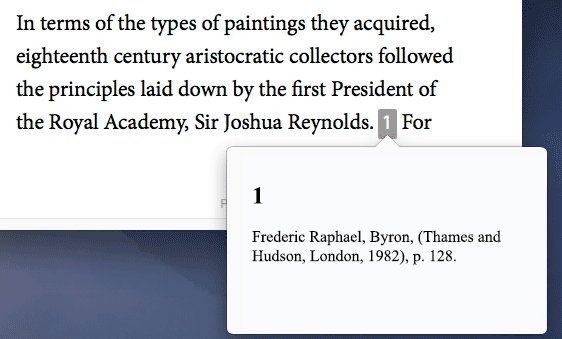
Some ebook readers can display links in pop-up panels. There’s no control over formatting and external links aren’t allowed, but this is another way to display footnotes:

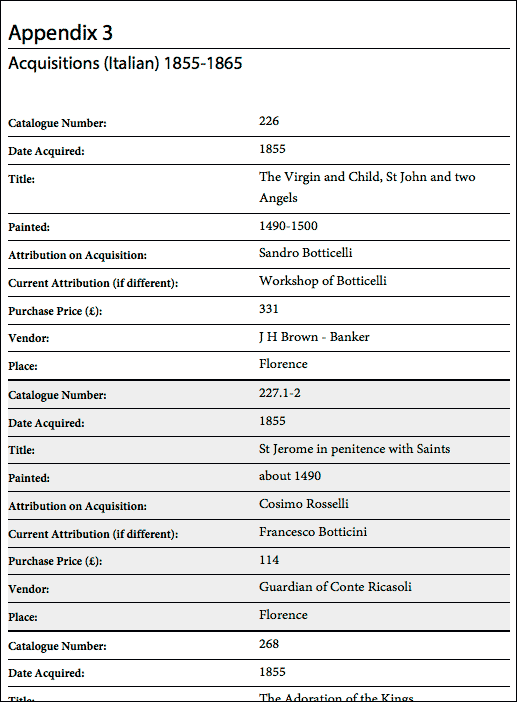
Data tables
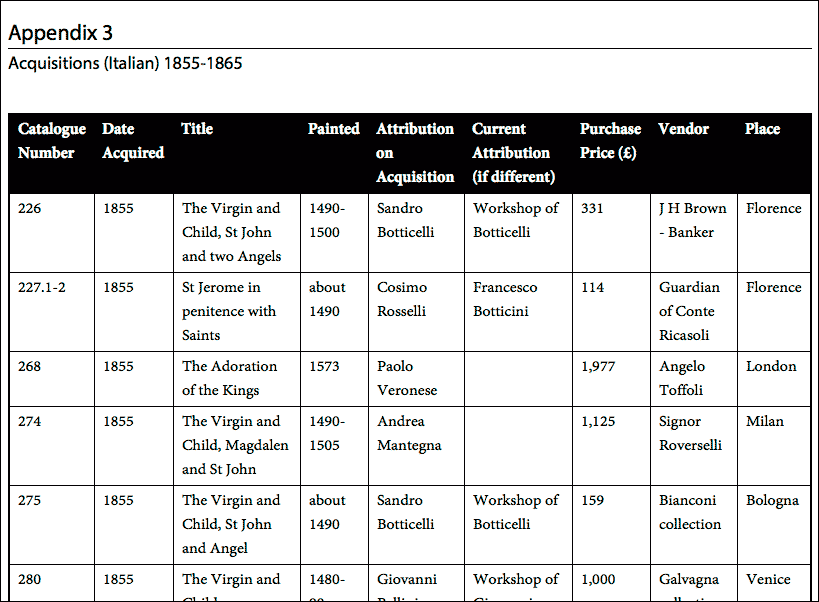
The book contains extensive data tables which are not suited to narrow ebook reader displays. Our solution was to detect when tables cannot fit the current display width, then use CSS to re-style them.
When the display is wide enough tables are displayed normally:

When the display width is limited we change the table display to a two column layout. Labels and alternate row shading are added to aid legibility:

Illustrations
Illustrations appear in a section at the end of the book, with links to them appear throughout the main text. We allowed each illustration to fill the width of the current display:

Cover
We used the existing cover design, removing the unnecessary spine and back. Separate, larger versions were also created for submission to Amazon, Apple and other online stores.